
Role:
Senior UX Designer
Project:
• Mobile Search function revisit
• Website updates (Sprints)
Deliverables:
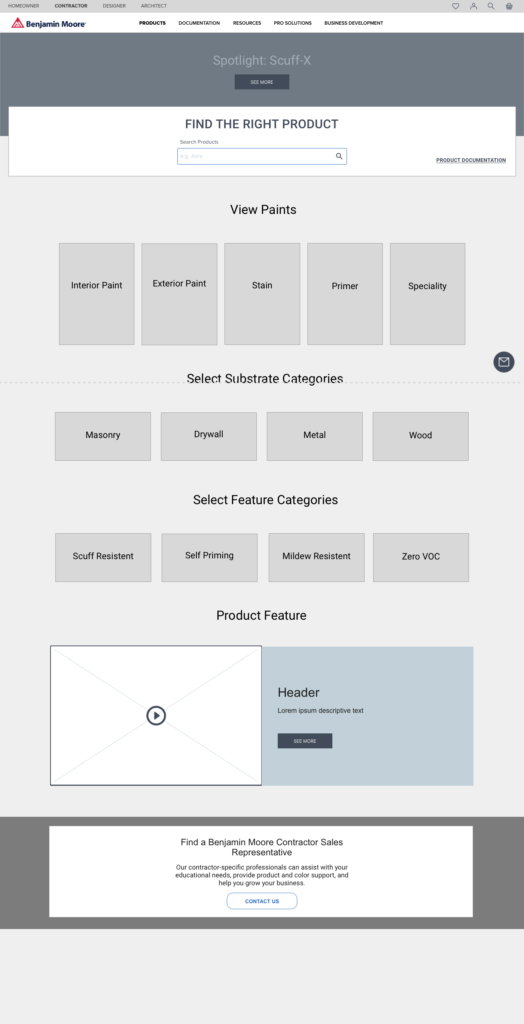
• Low-fidelity Wireframes
• High-fidelity Prototypes

Benjamin Moore has just started to migrate their vendor website functions to their consumer website.
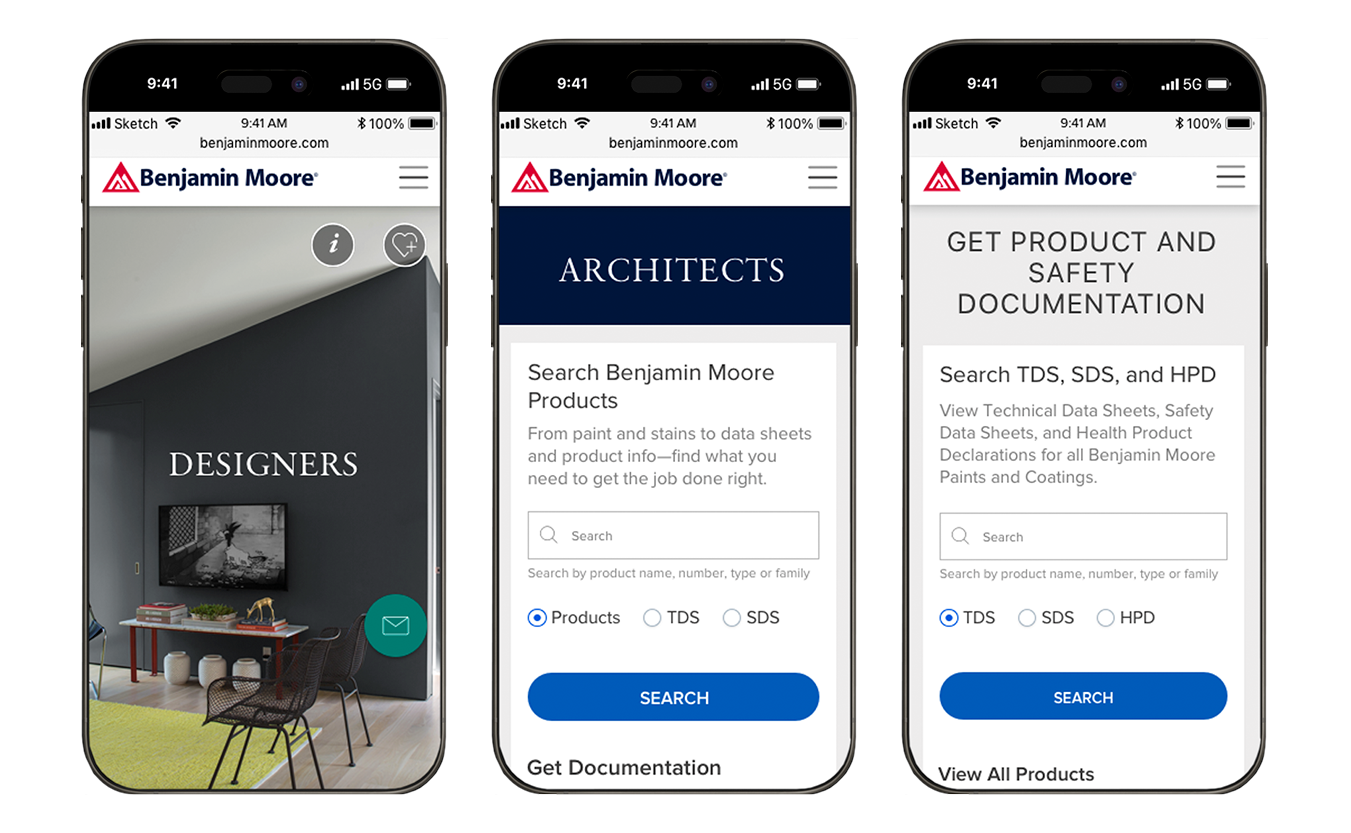
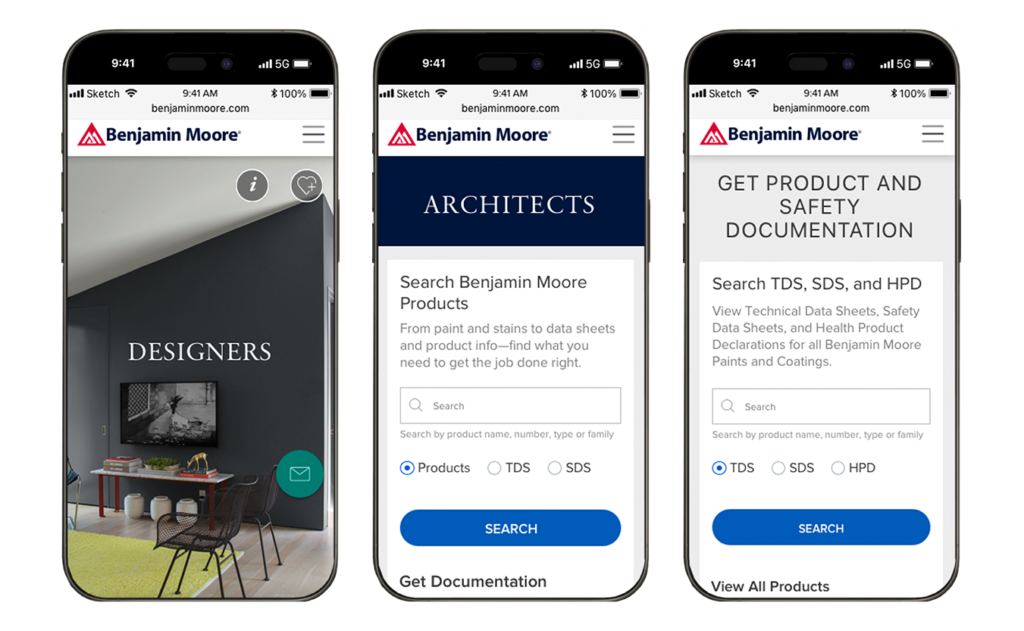
The ask was to keep the design consistent while the search function is added to certain section home pages. Analytical data indicated that users who go through certain section home pages use the search function in a much higher number on both desktop and mobile devices. Those findings lead us to feature the multi-purpose search function prominently on mobile devices.
The brand colors and one additional interaction color were used on these pages and most of the rest of the site for consistency.
Layouts were also reconfigured based on the bootstrap grid system for responsive-ready layout design.

Digital production at Benjamin Moore was still using Photoshop layouts. I helped them to convert many Photoshop layouts into Sketch format. I helped them create a components library and UI kit, which made their digital production process much smoother and more efficient.
The search function was placed right below the page title and the hero image due to analytical data indicating that the people who go through certain section home pages use the search function heavily.
Layouts were also reconfigured based on the bootstrap 12-column grid system for a responsive-ready layout design.